A few months back I started a new TODO list strategy. Rather than having a master task list in the Cloud and creating a daily TODO list in a paper notebook, I maintained both an electronic and paper master task list. The electronic version was tracked in git + emacs + org-mode and the paper version was on index cards.
While git + emacs + org-mode was certainly functional, I never had cause to do anything particular sexy with the setup. In fact, I was hoping this experience would convert me from a fan of subversion to a fan of git, but alas, it only reinforced my appreciation for the simplicity of subversion.
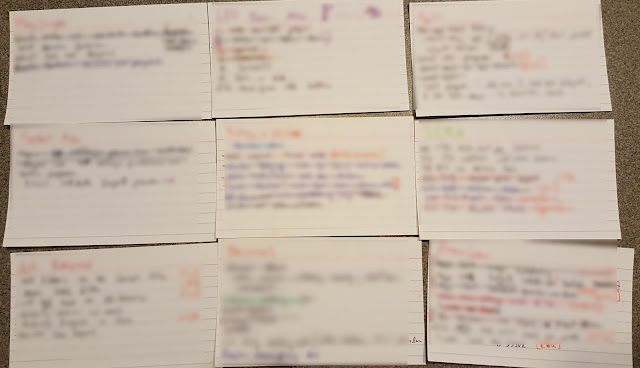
The index cards, on the other hand, were a joy to use. I love that each project is represented by a single card, and that spreading out the cards gives me an overview of all possible tasks to work on:

My daily ritual has become this: brew a cup of tea, spread out the cards, and review where I'm at. I then choose a sequence of tasks to tackle for the day, and stack the cards accordingly:

As I complete tasks, I cross out the line item in question. Switching projects means putting the card on top at the back of the deck, and giving my full attention to newly visible card.
The 10 lines of a 3x5 index card are perfect for keeping tabs on active tasks on a project. If all goes well, project cards become a crossed out mess. No biggie, these cards get recycled (for example: as drawing canvases), and I create a fresh card for the project. The turn over in cards helps keep both physical and metal clutter to a mininum.
I have three recurring activities that I like to fit into my day: scrubbing my work e-mail, scrubbing my personal e-mail and blogging. I wrapped these cards in packing tape, to make them more durable. As a bonus, they serve as tiny whiteboards. These special cards get integrated into the daily stack like any other project.
A few weeks back I splurged on a set of colored pens, and the result is that I can now color code information on the cards with ease.
There's no doubt that part of what I enjoy about this system is that the physical actions on the card reinforce my mental goals. For example, when I sequence the cards for the day, put them in a stack, and attach a mini-binder clip, I'm reinforcing the change-over from thinking big picture to thinking only about a specific task.
So the setup works. Of late, however, the drag of maintaining tasks both electronically and in paper form was getting to me. Yes, updating a task in both places takes just a few seconds, but still, all those seconds add up. So it was time to cut the cord and either go all electronic or all paper. Given the benefits of the paper strategy, I decided to go that route.
Before switching strictly to paper, however, I needed to account for the two main benefits that the electronic system was providing. These include: the always-available always-backed-up nature of storing a text file in git, and the quick linking capabilities offered by emacs + org-mode.
I have pretty strict rule about my task list: never depend on my memory. Ever. If I were to get bonked on the head and suffer from short-term amnesia, I should be able to look at my task list and know exactly what I should work on next. So yeah, I take the integrity of my task list very seriously. Depending on a set of index cards which could be lost, forgotten in a coffee shop, run through the washing machine or destroyed in a freak tea spilling, is a bad idea. In short, I needed a backup strategy.
Turns out, this was an easy conundrum to solve. Every morning I spread out the cards to see what I should work on that day. The solution: I snap a photo of these spread out cards. Problem solved. The photo is backed up in the cloud and accessible everywhere. Yes, it means I have a daily backup and not the every-single-change backup that git provides, but I can live with that. As a bonus, it forces me to not get lazy and skip the planning-overview step of my process. Problem #1, solved.
The second challenge has to do with linking tasks to more information. As I said above, I don't like to depend on my memory. Another manifestation of this principle is that when I create a TODO item I like to link it back to a detailed source of informative. Consider this fake task list:
Project Xin-Gap ... * Fix user login issue ....
When I documented this as a task, I knew exactly what "login issue" I was referring to. Two weeks later (or one big bonk on the head), I may have no clue. org-mode makes it very easy to link items in the outline to a URL. In the above case, I'd link the text "Fix user login issue" to either a bug report URL or to the URL of the e-mail message where the issue was reported. These links allow my TODO list to remain a sort of tip of the iceberg: the details, like the majority of the iceberg, are hidden from view. But they're there.
So how do I replicate these links in an index card environment? This one took a little longer to figure out. Possible ideas included: NFC stickers and QR Codes. Ultimately, I realized what I needed was to leverage a URL shortener.
For example, if I wanted to link to a bug report over at: http://tracker.xin-gap.com/issue/2993, I could drop that URL into bit.ly and get out something like http://bit.ly/28UgMwR. I could then note 28UgMwR on the index card. To access the bug report, I reverse the process: use the code to form a bit.ly link, which in turn will take me to the bug report. The problem is, manually running these steps for bit.ly was too time consuming and out of the question.
After experimenting a bit with YOURLS, I finally settled on an even simpler approach. I already have a URL shortener setup for my Google Apps account. It was a Google Labs Project back in the day, and somewhat shockingly, it still runs without issue. I access it via: u.ideas2executables.com. I found that I if visit the URL:
http://u.ideas2executables.com/admin.py?hash=True&main=True&action=EDIT& url=http%3A%2F%2Ftracker.xin-gap.com%2Fissue%2F2993& path=Z23
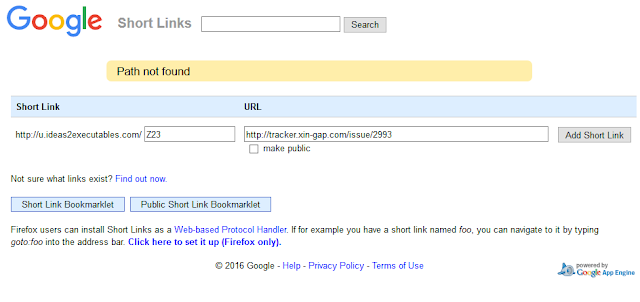
I'm taken to this page:

I can then write Z23 on my Index Card and hit Add Short Link on the above screen, and I'm all set. Google's URL shotener even comes with a Firefox Protocol Handler which means that I can type: goto:z23 and the browser will expand the URL and visit the correct page.
To streamline this process I created a bookmarklet that does almost all of this for me:
(function() {
function c() {
var dict = ['A','B','C','D','E','F','H','J','K','L','M','N',
'P','Q','R','S','T','U','W','X','Y','Z',
2,3,4,5,7,8,9];
return dict[Math.floor(Math.random() * dict.length)];
}
window.open('http://u.ideas2executables.com/admin.py?hash=True&main=True&action=EDIT&' +
'url='+encodeURIComponent(location.href) + '&' +
'path=' + c() + c() + c(), '_blank');
}())
With one click on my toolbar, I get a browser tab opened to the add-short-link page where there's a random 3 digit code (minus any ambiguous characters like l vs 1 or 0 vs O). I note the 3 digit code on paper, click Add Short Link and close the tab. When I want to visit a task's linked item, I just enter the URL goto:ZZZ where ZZZ is the 3 digit code that I've noted.
Of course, if you want to pursue this, you'll need to setup your own link shortener. And for the life of me, I can't find any indication as to how you'd setup the Google Labs URL shortener I'm making use. But you'll figure it out, I'm sure. The bottom line is, you can combine a URL Shotener and a bookmarklet to make paper linking relatively painless.
With my two challenges solved, I went ahead and cut the electronic cord. It feels strange to depend solely on a stack of cards that I could trivially lose. But my daily photo backup gives me confidence, and the daily handling of cards reminds me that there's real power in working with physical materials.
Besides, it's only a matter of time before I refine my system again. As long as I have TODO items, I'll be on the lookout for a better way of organizing them.
Yes, there is something about interacting with physical objects that causes your brain to act on those objects differently as opposed to the case where everything is virtual. Same with writing with a pencil or pen as opposed to typing. Nice post.
ReplyDeleteThanks Mike.
ReplyDeleteYeah, the physical connection thing is definitely very interesting. Perhaps I'll play with it further.
For example, what if each task was attached to an old fashion plastic Army Man. I could then lay out my tasks and move them around like pieces on a chessboard.
Or maybe I should experiment with adding scents to the cards?
Crazy, but you just never know what might provide some fresh insights...
As you stated, fresh is part of keeping your mind focused. Over the years, I have put my big overall organizer in various mediums including: Franklin Planners, Engineering log books, notebook paper, PowerPoint, org mode, and read about putting it in others. I find that I am very interested in the new method (and the data) for a while, then the interest declines. Also have used mind-map drawings, Excel, Visio, and Project for similar things.
ReplyDeleteThe most productive guy in my group of 12 or so engineers uses a pad of yellow post-it notes and a pencil. The novelty is a piece of of this for me; probably applies to others as well.